
TYPOGRAPHY
Nghệ thuật chữ (Typography) hiện diện khắp mọi nơi xung quanh chúng ta. Nó có mặt trong những cuốn sách chúng ta đọc, trên các trang web chúng ta truy cập, thậm chí cả trong cuộc sống hàng ngày – trên biển báo đường phố, nhãn dán xe hơi và bao bì sản phẩm.
Chữ typography trong tiếng Việt được gọi là kiểu chữ. Nói một cách đơn giản, kiểu chữ là phong cách hoặc vẻ ngoài của văn bản. Nó cũng có thể đề cập đến nghệ thuật sắp xếp và trình bày chữ, một thứ bạn có thể đã làm thường xuyên nếu bạn tạo tài liệu hoặc các dự án khác cho công việc, học tập hoặc cá nhân.
Xem video phía dưới
Các loại font chữ phổ biến
Kiểu chữ (typography) có thể là một chủ đề phức tạp, nhưng nó không nhất thiết phải như vậy. Bạn chỉ cần biết một chút để tạo ra sự khác biệt lớn trong những việc bạn làm hàng ngày. Vì vậy, hãy bắt đầu nào. Đầu tiên, hãy tìm hiểu về một số loại font chữ phổ biến và những điều bạn cần biết về chúng.
1. Font chữ Serif:
- Font chữ Serif có những nét nhỏ được gọi là serif được gắn vào phần chính của chữ cái.
- Do vẻ ngoài cổ điển, chúng là lựa chọn tốt cho các dự án truyền thống hơn. Chúng cũng phổ biến trong các ấn phẩm in, chẳng hạn như tạp chí và báo chí.

2. Font chữ Sans Serif:
- Font chữ Sans Serif không có nét thừa đó – do đó, tên của chúng có nghĩa là “không có serif” trong tiếng Pháp.
- Phong cách này được coi là sạch sẽ và hiện đại hơn so với font chữ Serif. Ngoài ra, chúng thường dễ đọc hơn trên màn hình máy tính, bao gồm cả điện thoại thông minh và máy tính bảng.

3. Font chữ Display:
- Font chữ Display có nhiều kiểu dáng khác nhau, chẳng hạn như viết script, blackletter, chữ in hoa hoàn toàn và kiểu cách hơn.
- Do tính chất trang trí, font chữ Display phù hợp nhất cho các đoạn văn bản ngắn, chẳng hạn như tiêu đề, đầu trang và các thiết kế nhiều đồ họa hơn.

4. Chọn font chữ:
Theo một cách nào đó, font chữ có ngôn ngữ riêng của chúng. Tất cả chúng đều có điều gì đó muốn nói vượt ra ngoài những từ ngữ trên trang. Chúng có thể mang phong cách giản dị hoặc trung tính, kỳ lạ hoặc đồ họa. Đó là lý do tại sao điều quan trọng là phải suy nghĩ về thông điệp của bạn, sau đó chọn một font chữ phù hợp.

5. Font chữ nên tránh:
Một số font chữ đi kèm với “hành lý” rườm rà, bao gồm Comic Sans, Curlz và Papyrus. Không có gì đặc biệt sai với những font chữ này – chúng chỉ có một danh tiếng nhất định là lỗi thời và lạm dụng. Nếu bạn cảm thấy bị cám dỗ bởi chúng, hãy suy nghĩ kỹ và cân nhắc sử dụng thứ gì khác. Có nhiều font chữ có ngoại hình và cảm giác tương tự, ít có khả năng làm giảm sút thông điệp của bạn.

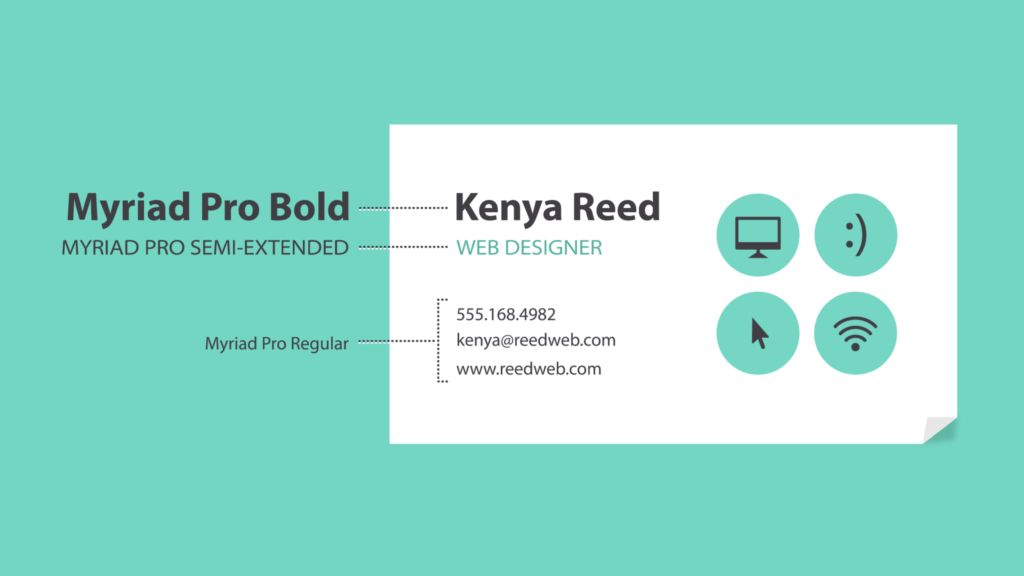
6. Kết hợp font chữ:
Khi quyết định sử dụng font chữ nào, ít hơn thì nhiều hơn. Tốt nhất là bạn nên giới hạn mình trong một hoặc hai font cho mỗi dự án. Nếu bạn cần độ tương phản hơn, hãy thử lặp lại một trong các font của bạn với kích thước, độ đậm hoặc kiểu khác nhau. Mẹo này thực tế không thể sai lầm để tạo ra các kết hợp thú vị và hiệu quả. Bạn có thể đã nghe thấy rằng những điều đối lập thu hút nhau. Điều tương tự cũng đúng với font chữ. Đừng ngại kết hợp các kiểu font khác nhau nhưng bổ sung cho nhau, chẳng hạn như sans serif với serif, ngắn với cao, hoặc trang trí với đơn giản. Điều này có thể khó khăn lúc đầu, nhưng đừng nản chí. Hãy tìm kiếm các thiết kế khác để lấy cảm hứng và bạn sẽ sớm thành thạo.

Các thuật ngữ quan trọng khác
Có lẽ bạn đã từng nghe qua các thuật ngữ như khoảng cách giữa các ký tự (kerning), dãn dòng (leading), khoảng cách giữa các chữ cái (tracking) và phân cấp (hierarchy). Đối với những người có nhiều kinh nghiệm hơn, những khái niệm này là cần thiết để tạo ra các thiết kế chuyên nghiệp. Là người mới bắt đầu, bạn không cần phải biết tất cả mọi thứ về các thuật ngữ này – chỉ cần đủ để hỗ trợ công việc của bạn và giúp bạn nói về thiết kế một cách tự tin hơn.
1. Phân cấp (Hierarchy):

- Phân cấp được sử dụng để hướng dẫn mắt của người đọc đến những gì quan trọng nhất. Nói cách khác, nó cho họ biết bắt đầu từ đâu và đi tiếp theo đâu bằng cách sử dụng các mức độ nhấn mạnh khác nhau.
- Thiết lập phân cấp rất đơn giản: Chỉ cần quyết định xem bạn muốn người đọc chú ý đến yếu tố nào trước tiên, sau đó làm cho chúng nổi bật. Các mục cấp cao thường lớn hơn, đậm hơn hoặc khác biệt theo một cách nào đó. Hãy nhớ giữ cho nó đơn giản và chỉ sử dụng một vài phong cách bổ sung cho nhau.

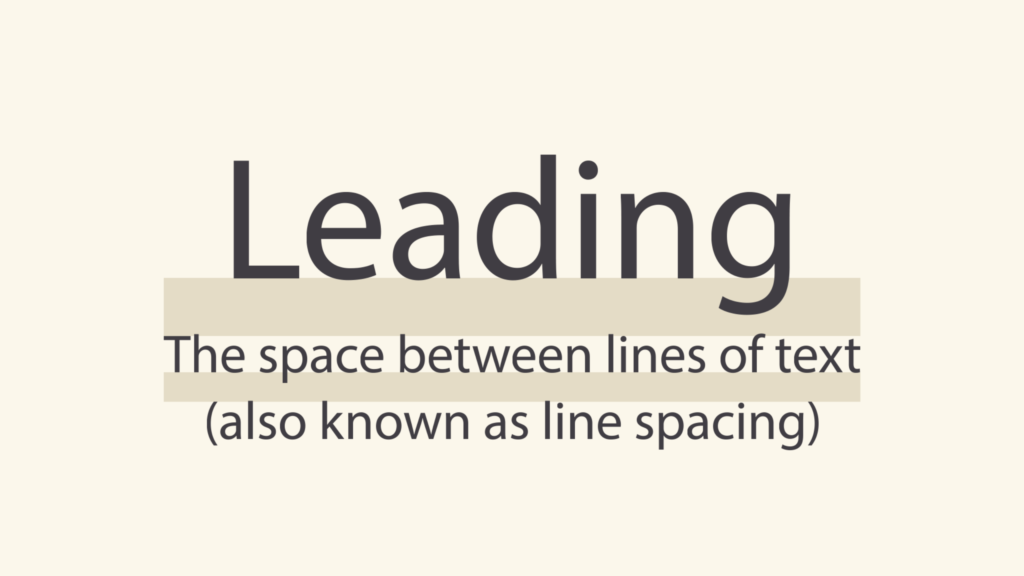
2. Dãn dòng (Leading):

- Dãn dòng là khoảng cách giữa các dòng văn bản, còn được gọi là khoảng cách giữa các dòng.
- Nếu bạn không chắc chắn nên sử dụng bao nhiêu khoảng cách dòng, đừng lo lắng – mặc định thường là ổn. Mục tiêu là làm cho văn bản của bạn dễ đọc nhất có thể. Khoảng cách quá nhiều hoặc quá ít, như trong ví dụ bên dưới, có thể khiến người đọc cảm thấy khó chịu.
3. Khoảng cách giữa các chữ cái (Tracking):

- Khoảng cách giữa các chữ cái (tracking) là khoảng cách tổng thể giữa các ký tự, đôi khi được gọi là khoảng cách ký tự. Hầu hết các chương trình cho phép bạn thu hẹp hoặc mở rộng khoảng cách này tùy theo nhu cầu của bạn.
- Trong một số thiết kế, bạn có thể điều chỉnh khoảng cách giữa các chữ cái để tạo ra hiệu ứng nghệ thuật nhất định. Nó cũng có thể giúp bạn sửa các font chữ được thiết kế ban đầu với khoảng cách không hợp lý.
4. Khoảng cách giữa các ký tự (Kerning):

- Khoảng cách giữa các ký tự (kerning) là khoảng cách giữa các ký tự cụ thể. Không giống như tracking, nó thay đổi theo chiều dài của từ vì mỗi chữ cái kết hợp với nhau khác nhau.
- Một số font chữ có cái gọi là kerning kém, khiến các chữ cái nhất định trông có khoảng cách không chính xác. Nếu font chữ bạn đang sử dụng có kerning kém, tốt nhất là chọn font chữ khác.

Tóm lại:
Văn bản được thiết kế tốt có thể tạo nên sự khác biệt giữa cái bình thường và cái phi thường – ngay cả khi bạn mới bắt đầu với thiết kế. Tất cả những gì cần thiết là sự quan tâm đến kiểu chữ và bạn sẽ bắt đầu nhận thấy nhiều hơn, thấy nhiều hơn và có thể làm được nhiều hơn trong công việc của mình.
Nguồn: edu.gcfglobal

